|
|||
|---|---|---|---|
|
|
Programa informático para evaluación y entrenamiento de la atención: Rejilla v.1-2010. Manual de usuario |
|
|
|
Universidad de Málaga (España) |
Miguel Ángel Martínez Jiménez Antonio Hernández Mendo José Luis Pastrana Brincones |
|
|
|
Resumen La rejilla es una técnica que esta ampliamente difundida en el ámbito de la Psicología del Deporte y tiene por objetivo la evaluación y el entrenamiento de la atención. Este software ha sido creado para su utilización en la mejora de la atención no solo con deportistas sino también con cualquier persona que necesita mejorar sus procesos atencionales. Este nuevo programa tiene la ventaja sobre los anteriores que permite evaluar o entrenar seis tipos de atención, tanto atención anterior como posterior, a saber: (1)Atención selectiva o focal (‘Selective attention’), (2) Atención de desplazamiento entre hemicampos visuales (‘Shifting attention’), (3) Atención serial (‘Serial attention’), (4) Atención dividida o dual o compartida (‘Simultaneous/divided/ sharing attention’), (5) Atención sostenida o capacidad atencional o concentración o vigilancia (‘Sustaining/concentrating attention’), (6) Inhibición (‘Suppressing attention’). Palabras clave: Evaluación. Atención. Programa informático.
|
|||
|
|
http://www.efdeportes.com/ Revista Digital - Buenos Aires - Año 15 - Nº 145 - Junio de 2010 |
|
|
1 / 1
Introducción
Se ha desarrollado una herramienta software que permite entrenar y evaluar la atención mediante tareas en la que se puedan utilizar distintos estímulos, unos a los que hay que atender y otros que deben interferir con la tarea. El programa toma medidas del tiempo que invierte en realizar el ejercicio, para poder comparar los datos con repeticiones del ejercicio así como con diferentes ejercicios que hayan realizado otras personas.
El software resultante es una aplicación Windows de escritorio realizada bajo la plataforma .NET en el lenguaje de programación C# y con el entorno de programación Visual Studio.
Esta plataforma, desarrollada por Microsoft, nos ofrece, al igual que otras propuestas como Java la ventaja de que la programación no se realizará para un determinado procesador como se venía haciendo hasta ahora, sino para la propia plataforma, con lo que se conseguirá la portabilidad del código y de los programas, su reutilización facilitando la tarea de programar, mayor facilidad para hacer programas que funcionarán en entornos de red y la funcionalidad de los programas, ya que funcionarán independientemente del procesador (ya sean de 32, 64 bits o futuros procesadores). A grandes rasgos .NET incluye múltiples librerías en las que van incluidas los objetos que serán los que utilice el programador. Lo que le da potencia a esta plataforma es que no crea código nativo, crea un código intermedio llamado "IL". La forma de trabajar del compilador consiste en compilar los métodos a medida que son llamados y los va conservando en memoria, ganando así velocidad de procesamiento, destacando que el código intermedio "IL" está en formato binario, lo que conseguirá un funcionamiento más rápido del compilador.
En este trabajo se presenta únicamente el manual de instrucciones del programa, la descarga del programa de forma libre y gratuita se puede realizar desde http://psicologia.del.deporte.uma.es/descargas.php
Este nuevo programa tiene la ventaja sobre los anteriores que permite evaluar o entrenar seis tipos de atención, tanto atención anterior como posterior, a saber: (1)Atención selectiva o focal (‘Selective attention’), (2) Atención de desplazamiento entre hemicampos visuales (‘Shifting attention’), (3) Atención serial (‘Serial attention’), (4) Atención dividida o dual o compartida (‘Simultaneous/divided/ sharing attention’), (5) Atención sostenida o capacidad atencional o concentración o vigilancia (‘Sustaining/concentrating attention’), (6) Inhibición (‘Suppressing attention’)
Pantalla principal
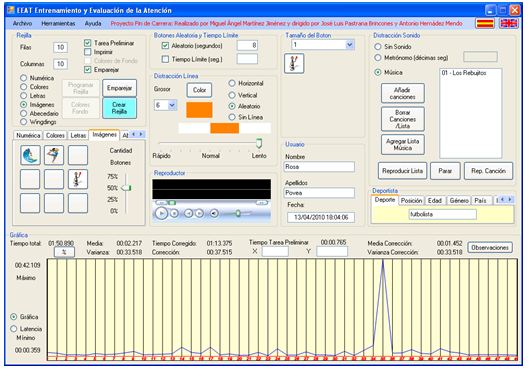
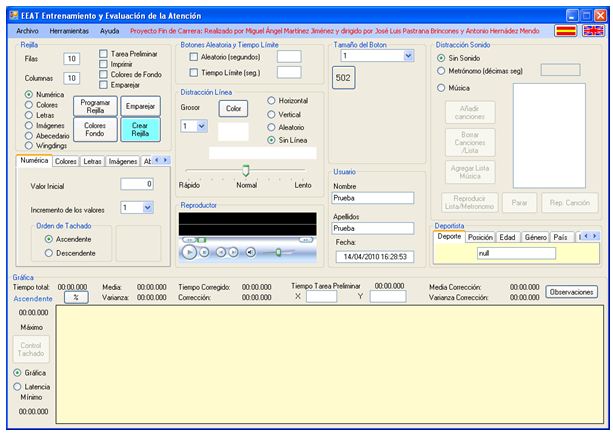
Al iniciar la aplicación nos aparece la pantalla principal del programa, tal y como se ve en la siguiente figura:

Figura 1. Pantalla principal
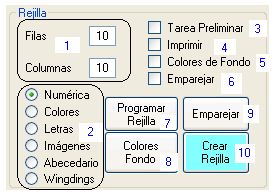
En la parte superior izquierda, está la opción denominada Rejilla, tal y como muestra la siguiente figura:

Figura 2. Grupo Rejilla
Los campos filas y columnas (1) indican el tamaño de la rejilla en filas x columnas. En este caso sería una rejilla 10 x 10. Los valores permitidos van desde 1 a 15. Debajo (2) existe un grupo de radioButons donde se puede elegir el tipo de rejilla a crear. Se pueden crear los siguientes tipos:
-
Numérica. Una rejilla formada solamente por números, los valores pueden ir del 0 al 999.
-
Colores: Rejilla formada por botones de colores.
-
Letras. Formada por botones de letras.
-
Imágenes: Rejilla de botones con imágenes.
-
Abecedario: Rejilla con botones de letras ordenadas alfabéticamente.
-
Wingdings: Rejilla con botones de símbolos wingdings.1
A la derecha existen cuatro casillas de selección:
-
La primera es Tarea Preliminar (3),
 si se marca esta casilla, antes de realizar el ejercicio de la rejilla, el
usuario realizará una tarea preliminar2, que consistirá en
pulsar dos botones en orden. Dichos botones se situarán cada uno en un
vértice lo más separado posible en uno del otro.
si se marca esta casilla, antes de realizar el ejercicio de la rejilla, el
usuario realizará una tarea preliminar2, que consistirá en
pulsar dos botones en orden. Dichos botones se situarán cada uno en un
vértice lo más separado posible en uno del otro. -
La segunda casilla se denomina Imprimir (4),
 si
se marca está opción el programa creará la rejilla y la mandará a la
impresora.
si
se marca está opción el programa creará la rejilla y la mandará a la
impresora. -
Debajo está situada la casilla Colores de Fondo (5),
 está
casilla sirve, para añadir a los botones de la rejilla un color de fondo
detrás del texto. No se puede usar con la rejilla de imágenes o la
rejilla de colores.
está
casilla sirve, para añadir a los botones de la rejilla un color de fondo
detrás del texto. No se puede usar con la rejilla de imágenes o la
rejilla de colores. -
La última casilla es Emparejar (6),
 , esta casilla se usa para tachar los números en función de un botón
con un número que aparece fuera de la rejilla, es decir, el orden de
tachado de los números de la rejilla está marcado por este botón.
, esta casilla se usa para tachar los números en función de un botón
con un número que aparece fuera de la rejilla, es decir, el orden de
tachado de los números de la rejilla está marcado por este botón.
Debajo de las casillas de selección disponemos de cuatro botones3:
-
Programar Rejilla (7).

-
Colores Fondo (8). Para seleccionar los colores que formaran parte del fondo de la rejilla.

-
Emparejar (9). Para especificar las opciones de emparejar de la rejilla.

-
Crear Rejilla (10). Para crear la rejilla.

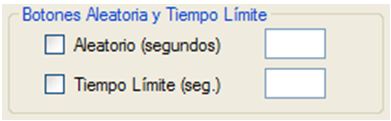
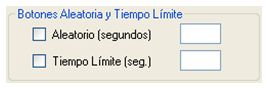
En el lado derecho de Rejilla tenemos Botones Aleatoria y Tiempo Límite tal y como indica la siguiente figura:

Figura 3. Botones Aleatorio y Tiempo Límite
El campo Aleatorio sirve para realizar una aleatorización de la posición de los botones en la rejilla, de acuerdo al tiempo en segundos que se le haya introducido en la casilla.
El campo Tiempo Límite sirve para realizar la rejilla en un tiempo limitado, este tiempo viene expresado en segundo, si por ejemplo le ponemos 120, el usuario tendrá dos minutos para realizar la rejilla.
Justo debajo de rejilla tenemos una serie de pestañas, que se corresponde cada una de ellas con un tipo de rejilla diferente, que sirven para crear la rejilla. Tenemos las siguientes pestañas:
-
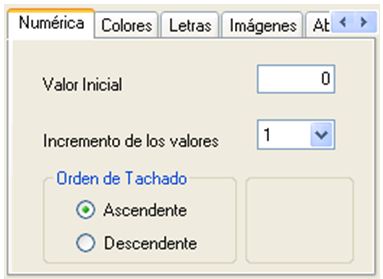
Numérica: Sirve para crear una rejilla numérica con rango comprendido entre 0 y 999. Si señalamos que queremos una rejilla numérica, se nos aparecerá la siguiente pestaña:

Figura 4. Pestaña numérica
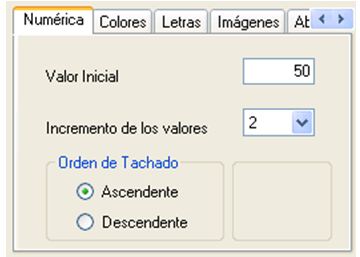
Para crear la rejilla le damos un valor inicial, un incremento de los valores y elegimos si el usuario deberá tachar los valores en orden ascendente, del menor valor al mayor, o al revés, en orden descendente, empezando por el valor mayor y terminando por el menor. En valor inicial pondremos siempre el menor valor si la rejilla es ascendente o el mayor valor si la rejilla es descendente. Por ejemplo si queremos una rejilla ascendente que empiece en el valor 50 y que los números vayan de 2 en 2, lo haremos tal y como indica la siguiente figura:

Figura 5. Ejemplo crear rejilla numérica ascendente
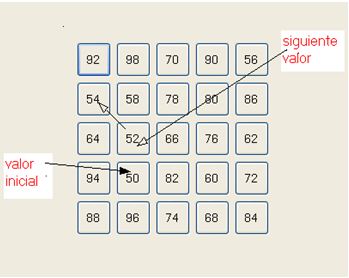
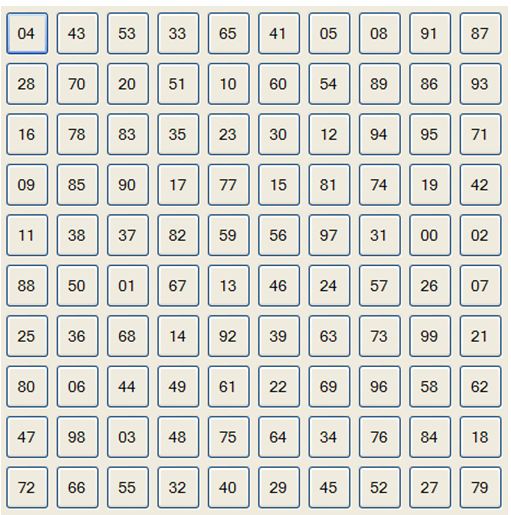
Si pulsamos en crear rejilla, el programa creara una rejilla igual a la siguiente salvo por la disposición de los números en la rejilla, ya que la rejilla se genera siempre de forma aleatoria. Podemos observar que como valor inicial (el menor de todos) tenemos al 50, y que el valor que le sigue es el 52, luego el 54 y así sucesivamente.

Figura 6. Ejemplo de rejilla numérica 5x5, con valor inicial 50 e incremento de 2, ascendente
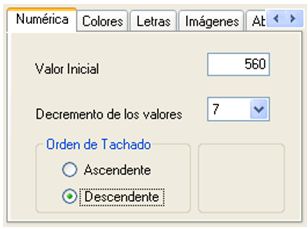
Si queremos por el contrario una rejilla descendente que comience en el 560, y vaya de 7 en 7, solo debemos marcar la opción descendente, poner en valor inicial el 560 y marcar como incremento el valor 7.

Figura 7. Ejemplo crear rejilla numérica descendente
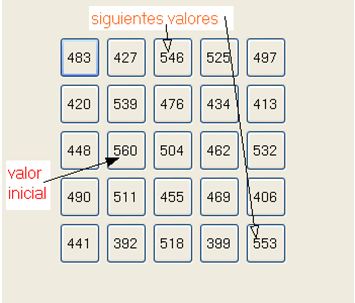
Si ahora pulsamos en crear, el programa creará una rejilla similar a la siguiente:

Figura 8. Ejemplo rejilla numérica con valor inicial 560, decrementos de 7, descendente
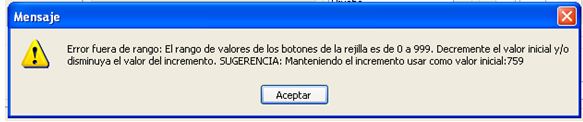
Puede ocurrir que no sepamos si nos salimos del rango, no pasa nada porque el programa nos avisará con un mensaje de error. Por ejemplo, si creamos una rejilla partiendo del 900 y con incrementos de 10 en 10 (la rejilla es de tamaño 5 x 5), nos pasamos del 999. El programa nos muestra el siguiente error:

Figura 9. Error rejilla numérica fuera de rango permitido
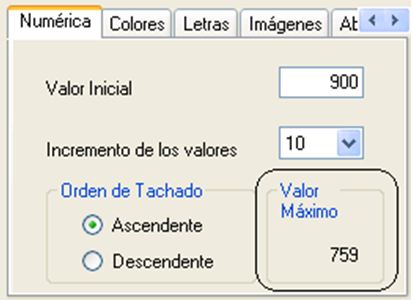
Y en la pestaña numérica nos aparece un nuevo dato Valor Máximo, que nos indica el valor máximo que debemos poner en Valor Inicial para no salirnos del rango 0 – 999. Podemos poner ese valor o uno inferior a ese. Ese valor máximo es el mismo que nos indica la sugerencia del mensaje de error. En la siguiente figura se aprecia donde sale este Valor Máximo:

Figura 10. Sugerencia de valor máximo en la rejilla numérica
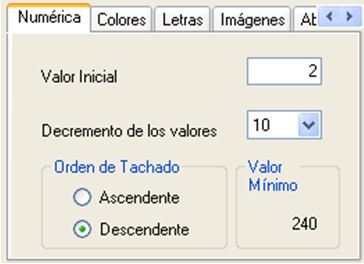
Análogamente si la rejilla en lugar de ser ascendente es descendente, también nos saldrá un mensaje de error si nos salimos del rango 0 – 999, y también nos dará el valor inicial, en este caso Valor Mínimo que podemos emplear para crear la rejilla. Se puede usar ese valor o uno mayor. En la siguiente figura se observa un ejemplo del valor Mínimo.

Figura 11. Sugerencia de valor mínimo en rejilla numérica
En este caso pretendemos crear una rejilla descendente partiendo del número 2 y decrementando de 10 en 10. No indica un Valor Mínimo de 240.
-
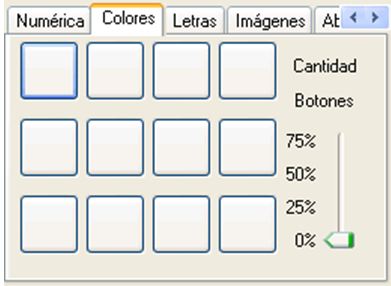
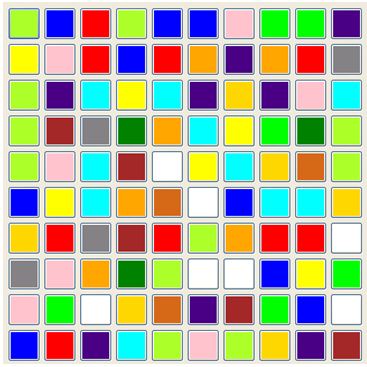
Colores: Esta pestaña sirve para crear una rejilla de colores. Si seleccionamos se nos muestra la siguiente pestaña:

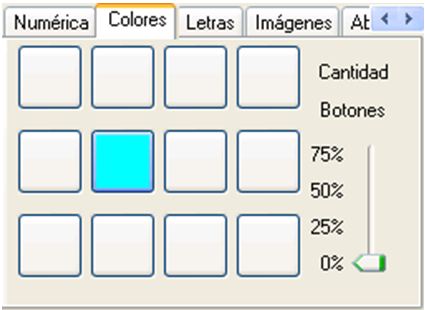
Figura 12. Pestaña Colores
En esta pestaña aparecen doce botones. Estos botones contendrán los colores que queremos que el usuario identifique en la rejilla. Si pulsamos sobre cualquiera de ellos se nos abre un formulario de colores, tal y como se muestra en la siguiente figura:

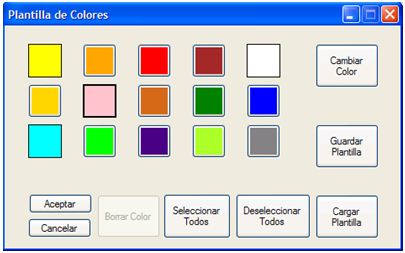
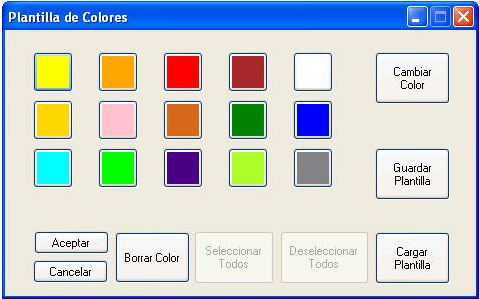
Figura 13. Plantilla de Colores, rejilla de colores
Los colores que aparecen en esta plantilla, son los colores que usará el programa como colores base para crear la rejilla de colores. Se puede cambiar un color, cargar una plantilla que ya tengamos de colores o incluso crear nuestra propia plantilla de colores. Si marcamos un color, por ejemplo el celeste y pulsamos en aceptar, el botón con el que hemos abierto este formulario pasará a tener ese color.

Figura 14. Elegir colores para la rejilla

Figura 15. Pestaña colores, colores a identificar por el sujeto
Repetimos la operación tantas veces como colores queramos que identifique el usuario.
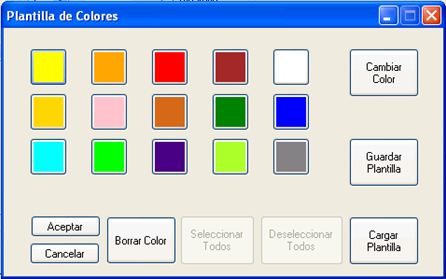
La plantilla de colores para crear una rejilla de colores, dispone de los siguientes botones:

Figura 16. Plantilla Colores, Rejilla Colores
-
Aceptar: Se usa cuando seleccionamos un color para que identifique el usuario.
-
Cancelar: Para cerrar la ventana.
-
Cambiar Color: Se usa para cambiar un color que tengamos seleccionado en la ventana.
-
Guardar plantilla: Para guardar la ventana de colores como fichero.
-
Cargar plantilla: Cargar una plantilla que tengamos guardada.
-
Borrar Color: Borrar un color que hayamos seleccionado para identificar por el usuario.
Por ejemplo, queremos borrar el rojo de la siguiente ventana:

Figura 17. Borrar Color Identificar Sujeto
Pulsamos sobre el rojo, se nos abre la ventana de la plantilla de colores (Figura 16) y pulsamos Borrar Color. Con esto se nos borrará el rojo de la ventana. Si queremos borrar más colores solo hay que repetir la misma operación, pulsando sobre el color que queremos borrar.
0%: Si marcamos esta opción la rejilla de colores será aleatoria.
25%: Con esta opción el 25% de la rejilla estará formada por los colores que tiene que tachar el usuario.
50%: Lo mismo que 25% pero ahora la mitad de la rejilla estará formada por colores que debe tachar el usuario.
75%: Idem que el anterior pero con un 75% de colores que debe tachar el usuario.
-
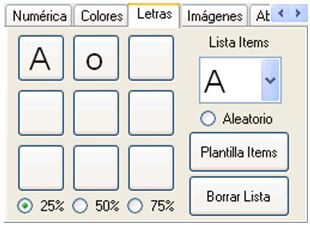
Letras: Esta pestaña sirve para crear una rejilla de letras o símbolos, dependiendo del tipo de fuente que usemos para crearla.

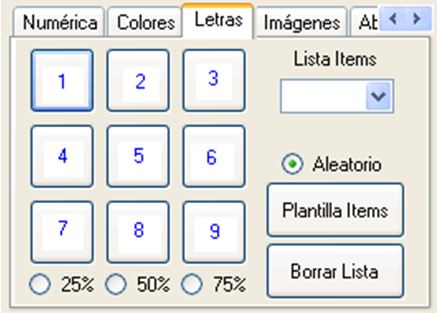
Figura 18. Pestaña Letras
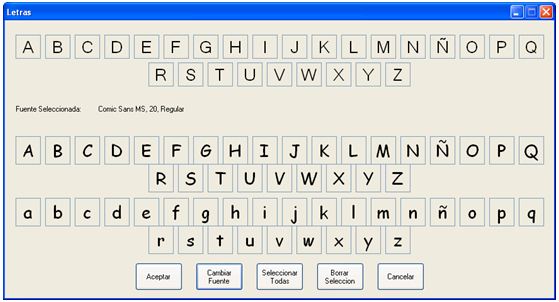
Lo primero que se debe hacer es seleccionar la plantilla base para crear la rejilla, para ello se pulsa sobre Plantilla Items, con lo que se nos abre la siguiente ventana:

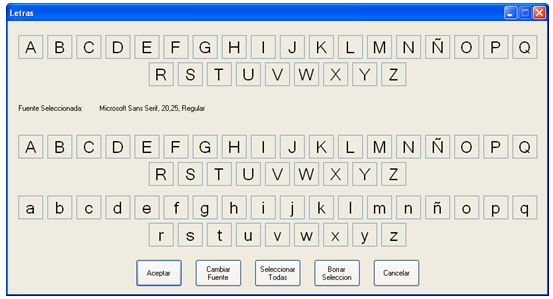
Figura 19. Ventana Letras
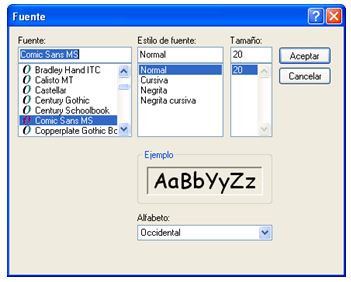
Ahora seleccionamos la fuente, por defecto tenemos “Microsoft Sans Serif”, pero podemos seleccionar cualquier fuente que tenga registrada Windows, para ello pulsamos sobre Cambiar Fuente y seleccionamos una de la lista. Al pulsar Cambiar Fuente aparece la siguiente ventana:

Figura 20. Ventana fuente
Supongamos que queremos Comic Sans, la seleccionamos y pulsamos Aceptar, con lo que nos queda la ventana de la plantilla tal y como se muestra en la siguiente figura:

Figura 21. Ventana Letras, Tipo Fuente Comic Sans
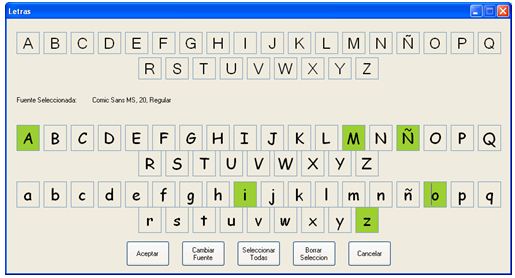
Seguidamente seleccionamos las letras para construir la rejilla. Supongamos que queremos las siguientes letras: A, M, Ñ, i, o, z, las seleccionamos haciendo click con el ratón sobre ellas, con lo que nos quedaría la ventana como sigue:

Figura 22. Selección de letras para construir la rejilla
Una vez que ya tenemos las que queremos que formen parte de la rejilla, pulsamos en aceptar.
La ventana también dispone de los botones Seleccionar Todas y Borrar Selección. Si pulsamos sobre el primero se nos seleccionarán todas las letras, y si pulsamos sobre el segundo se borrará todas las letras seleccionadas.
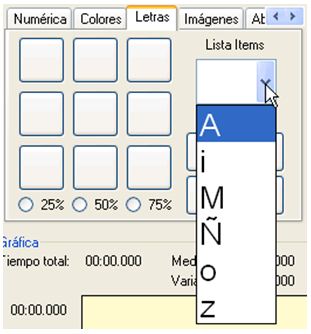
Ahora podemos observar que en la lista de Items nos aparecen todas las letras que formarán parte de la rejilla. Lo podemos ver en la siguiente figura:

Figura 23. Lista de ítems en la pestaña Letras
De esta lista de Items, vamos seleccionando las que queremos que el usuario tache en la rejilla. Supongamos que queremos que el sujeto tache la ‘A’ y la ‘o’, pues seleccionamos primero la ‘A’ y luego la ‘o’. Observamos que en los botones nos aparecen la ‘A’ y la ‘o’.
Figura 24. Elección de ítems para identificar por el sujeto en la rejilla
Si nos hemos equivocado y no queremos que el sujeto tache la ‘A’, basta con hacer click sobre el botón de la ‘A’ y esta se borra. Se pueden seleccionar hasta un máximo de 9 items para reconocer el usuario en la rejilla.
En esta rejilla también tenemos la posibilidad de crear una rejilla aleatoria, o que el 25%, 50% o 75% de la rejilla esté formada por letras que deba identificar el usuario. Por ejemplo marcamos 25%, tal y como muestra la siguiente figura:
Figura 25. Cantidad Mínima Botones 25%
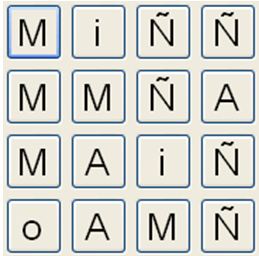
El número de filas y columnas lo ponemos a 4, para crear una rejilla 4 x 4, pulsamos en crear rejilla, y se nos creará una rejilla similar a la que muestra esta figura:
Figura 26. Ejemplo rejilla de letras 4x4
Como se puede observar, el 25% (4 de los 16 botones) son letras que el usuario debe ir tachando en la rejilla.
Por último el botón Borrar Lista borra la lista de Items junto con los ítems que debe tachar el usuario.
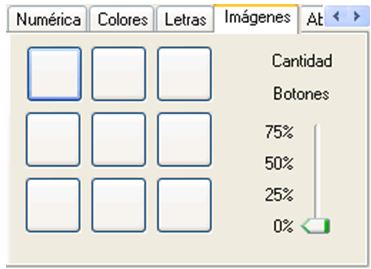
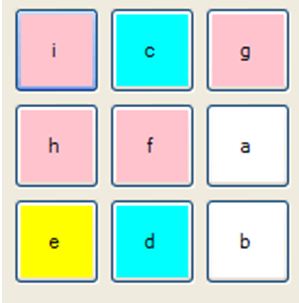
Imágenes: Esta pestaña nos permite crear una rejilla de imágenes.
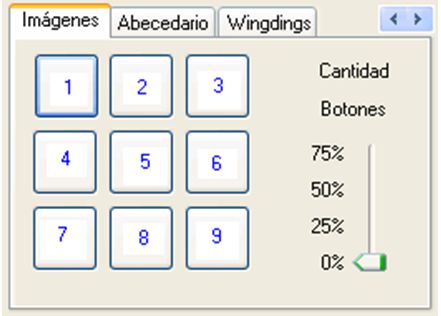
Figura 27. Pestaña Imágenes
Su funcionamiento es similar a la rejilla de colores. Pulsamos sobre uno de los nueve botones que nos aparecen, y se nos abre la siguiente ventana:
Figura 28. Ventana Imágenes
Esta es la plantilla por defecto de las imágenes. Seleccionamos la que queramos que el usuario tache en la rejilla, por ejemplo marcamos la siguiente y pulsamos aceptar.
Figura 29. Elección de imagen
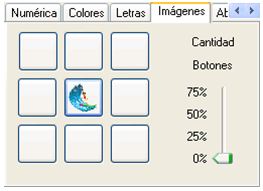
Con lo que en la pestaña de imágenes, aparecerá la imagen en el botón.
Figura 30. Pestaña Imágenes, imagen a identificar por el sujeto
Si queremos añadir más imágenes para tachar por el usuario, repetimos el proceso haciendo click en un botón que no tenga imagen asignada.
La ventana imágenes (ver figura 28) dispone de los siguientes botones:
Aceptar: Para asignar la imagen seleccionada al botón con que hemos abierto la ventana.
Cancelar: Cierra la ventana
Borrar: Borra la imagen del botón con le cual hemos abierto la ventana.
Cambiar Imagen: Cambia la imagen seleccionada por otra que nosotros elijamos.
Guardar Plantilla: Guarda todas las imágenes de la ventana como fichero.
Cargar Plantilla: Carga una plantilla previamente guardada.
Abecedario: Esta opción nos permite crear una rejilla de letras, que siguen el orden del abecedario.
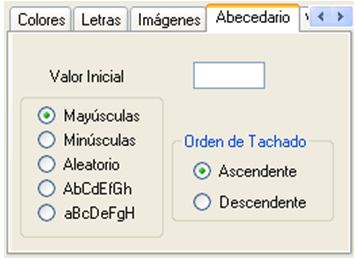
Figura 31. Pestaña Abecedario
Le damos un valor inicial, y elegimos si queremos que las letras aparezcan en mayúsculas, minúsculas, aleatoriamente, la primera mayúscula, después minúscula, mayúscula y así sucesivamente y la ultima opción es igual que la anterior solo que empieza con minúsculas. Y por último elegimos si queremos que las tache en orden ascendente o descendente. El rango de letras permitido es de A…ZZZ. Aquí el usuario deberá tachar las letras en orden alfabético.
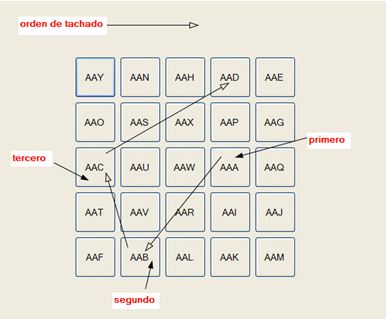
Por ejemplo si introducimos como valor inicial AAA, en una rejilla 5x5, con tamaño del botón tipo 3, letras en mayúsculas, orden ascendente, el programa creará una rejilla similar a la siguiente:

Figura 32. Ejemplo rejilla Abecedario
Wingdings: Esta es la última opción. Sirve para crear una rejilla con el tipo de fuente Wingdings.
Si la marcamos nos aparece la siguiente pestaña:

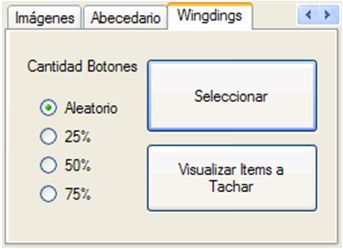
Figura 33. Pestaña Wingdings
Aquí tenemos también la opción Cantidad Botones, que funciona igual que el la rejilla de colores.
Y se nos presentan dos botones:
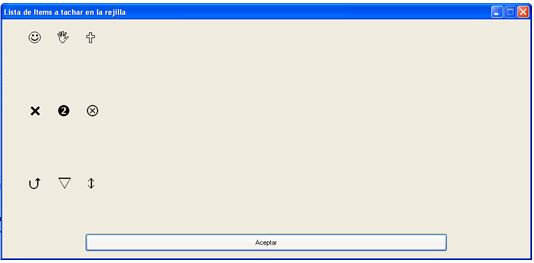
Visualizar Items a Tachar: Si pulsamos este botón se nos abrirá una ventana que mostrara los ítems que el usuario deberá tachar en la rejilla.
Seleccionar: Con este botón seleccionamos tanto los ítems que formarán parte de la rejilla como lo que el usuario deberá tachar.
Si pulsamos el botón Seleccionar
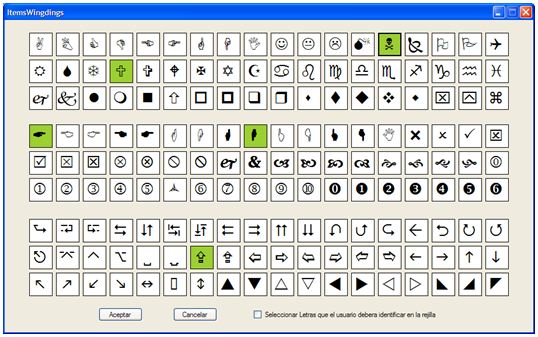
, se nos abre la siguiente ventana:
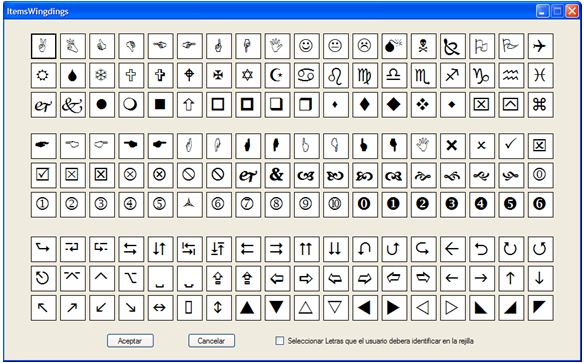
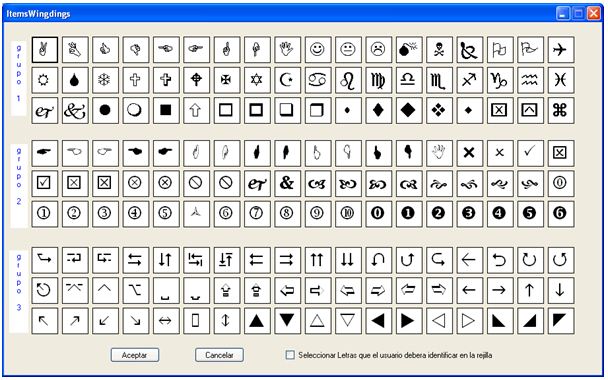
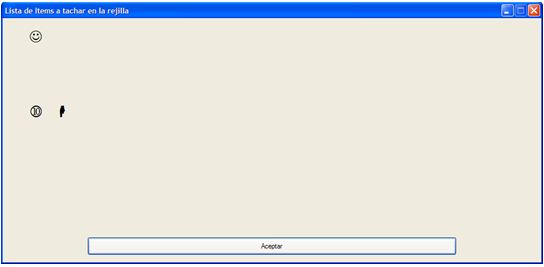
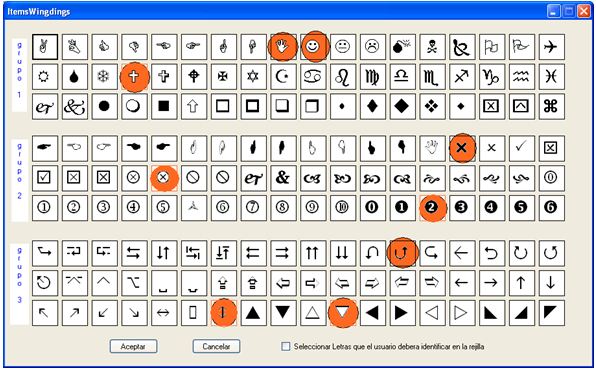
Figura 34. Ventana ItemsWingdings
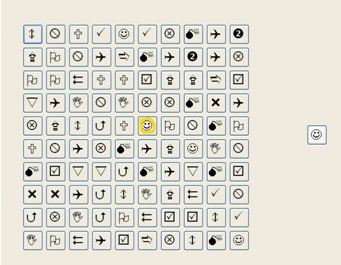
Marcamos los ítems haciendo click sobre ellos. Marcamos los que formaran parte de la plantilla de la rejilla. Estos ítems serán los que saldrán en la rejilla, junto con los que seleccionemos para que el usuario tache en la rejilla.
Por ejemplo marcamos los siguientes ítems:

Figura 35. Elección de ítems para la rejilla
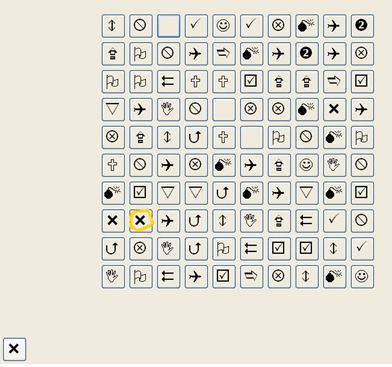
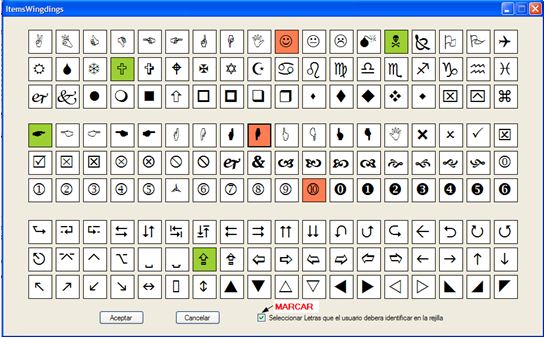
Posteriormente marcamos la casilla
, y seleccionamos aquellos ítems que el usuario deberá identificar en la rejilla. Estos se mostrarán en color rojo. Quedando la ventana como sigue:

Figura 36. Elección de ítems a identificar por el sujeto

Figura 37. Items a identificar por el sujeto
Todos los ítems marcados (rojos y verdes) formarán parte de la rejilla. Los rojos son los que el usuario deberá identificar en la rejilla. Si le damos a aceptar volvemos a la pantalla principal del programa. Si pulsamos sobre
, se muestra los ítems que el usuario debe identificar. Este botón se una para mostrar al sujeto los ítems a identificar.
Y ahora pulsamos en
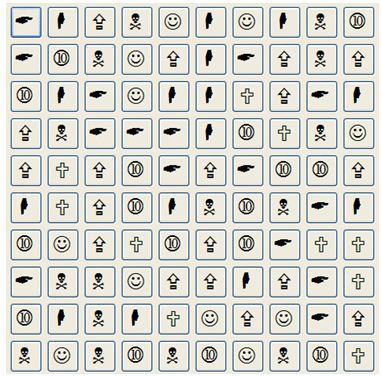
, se nos creará una rejilla similar a la siguiente (esta rejilla es 10x10):

Figura 38. Ejemplo Rejilla Wingdings
Tarea preliminar
Esta casilla
, sirve para medir el tiempo que tarda el usuario en pulsar dos botones en orden. Se usa para poder comparar sujetos, sin tener en cuenta lo que tardan en mover el ratón a la hora de tachar los botones de la rejilla. Este tiempo se reflejara en la parte de la gráfica que dice Tarea Preliminar.
El botón primero esta colocado en la esquina superior izquierda de la rejilla y el segundo en la esquina inferior derecha. Justo depuse de realizar esta tarea aparecerá la rejilla.
Por ejemplo una rejilla 10x10 numérica con tarea preliminar empezando en el 0. Si le damos a
, nos aparecen estas dos ventanas, en este mismo orden.

Figura 39. Tarea Preliminar

Figura 40. Después de hacer la tarea preliminar
Color debajo de las letras y los números
Tenemos la casilla
y el botón
.
Esto nos permite que debajo del texto de los botones se muestren colores. Para ello pulsamos sobre el botón, con lo que se nos abre la misma ventana que para la rejilla de colores, pero con otra funcionalidad.
Figura 41. Plantilla Colores. Colores de Fondo
Marcamos todos los colores que queramos que aparezcan en la rejilla, por ejemplo amarillo, celeste, blanco, rosa. Con lo que la ventana nos queda como sigue:
Figura 42. Plantilla Colores. Elección Colores de Fondo
Pulsamos en aceptar, y volvemos a la ventana inicial, marcamos la casilla
, y cuando le demos a crear, en fondo de los botones estará formado por esos colores. Los colores del fondo se escogen de forma aleatoria de entre todos los que hemos seleccionado, puede ocurrir que algún color no aparezca en la rejilla. En este ejemplo de rejilla ABECEDARIO, con letras minúsculas, tamaño 3x3 aparecen todos.

Figura 43. Ejemplo rejilla con Colores de Fondo
Aleatorizar la rejilla y tiempo límite
Figura 44. Grupo Botones Aleatorio y Tiempo Límite
Aquí tenemos dos opciones, tiempo límite y aleatorio.
Tiempo Límite sirve para dar un tiempo acotado para finalizar la rejilla. Este tiempo esta expresado en segundos. Si marcamos la casilla y ponemos como valor 120
, la rejilla pasado ese tiempo se cerrará automáticamente.
Y también tenemos Aleatorio. Esta casilla sirve para intercambiar los botones de la rejilla cada x segundos que le indiquemos. Por ejemplo
, intercambiaría la rejilla cada 15 segundos. A continuación en las siguientes tres figuras podemos ver como se intercambian la posición de los botones de una rejilla 10x10 de colores.
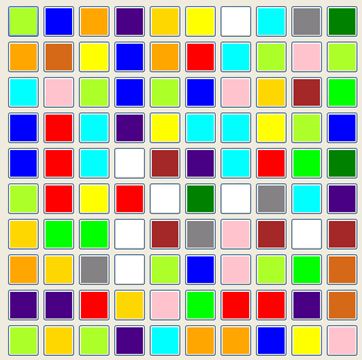
Figura 45. Rejilla Colores, Posición Inicial

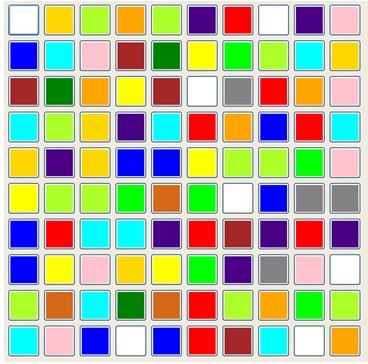
Figura 46. Rejilla Colores. Primera Aleatorización
Figura 47. Rejilla Colores. Segunda Aleatorización
Programar rejilla
Si nos fijamos en la rejilla existe este botón
. Este botón sirve para programar las opciones de tachado y aleatorización de los botones en la rejilla. Si lo pulsamos se nos abre la siguiente ventana:
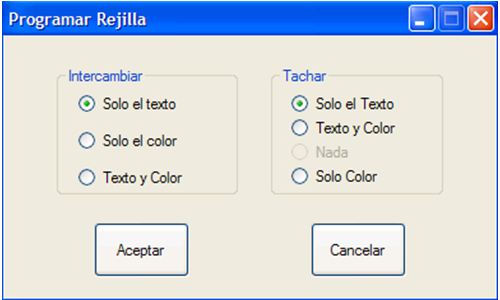
Figura 48. Ventana Programar Rejilla
Recordemos que los botones pueden llevar colores de fondo. No todas las opciones están disponibles para todos los tipos de rejilla, ya que por ejemplo en una rejilla de letras donde el usuario deba tachar la ‘Ñ’, si en la rejilla hay varias de ellas, si al pulsar sobre una de ellas no se tacha, el usuario no sabrá cual ha tachado ya y cual le queda, ya que son indistinguibles, todas son ‘Ñ’.
Estas opciones de programación se usan conjuntamente con Aleatorizar y Colores de Fondo.
Se pueden apreciar dos grupos intercambiar y tachar.
Intercambiar:
Solo el texto: Intercambia solo el texto del botón, dejando el resto tal y como era.
Solo el color: Intercambia solo el color del botón, dejándolo con el mismo texto que posee.
Texto y Color: Intercambia la posición de los botones.
Tachar:
Solo el texto: Al hacer click sobre el botón, solo se tachará el texto del mismo, dejando su color sin tachar.
Texto y color: Al pulsar el botón, se eliminará tanto el texto como el color del mismo.
Nada: Al hacer click sobre el botón, este permanece tal y como estaba.
Solo el color: Al pulsarlo se elimina el color del botón, dejando el texto que tiene.
Para la rejilla de Imágenes y Colores no es posible programar la rejilla, ya que son objetos indistinguibles y a este tipo de botón no se le puede poner un color de fondo.
Si la rejilla es NUMERICA o ABECEDARIO, tenemos todas las opciones disponibles, tal y como indica la figura anterior.
Si la rejilla es LETRAS o WINGDINGS, tenemos disponibles todas las opciones menos la de Tachar Nada, tal y como muestra la siguiente figura:
Figura 49. Ventana Programar Rejilla, Tipo Rejilla Letras y Wingdings
¿Porqué no se permite que no se tache nada? Consideremos el siguiente ejemplo, una rejilla de letras de tamaño 5x5, donde el usuario debe tachar la ‘A’.
Figura 50. Ejemplo Rejilla Letras, no se distinguen las ‘A’
¿Cómo distingue las A del circulo?, no puede, son iguales, así que a la hora de tacharlas, para saber cual de ellas ha tachado ya en la rejilla, tendremos que programar alguna de las siguientes opciones:
Tachar el botón entero, que es la opción de tachar Texto y Color.
Tachar solo la ‘A’, que es la opción tachar Sólo el Texto.
Tachar el color del fondo, que es la opción solo color. (se elimina el naranja cuando se pulsa sobre el botón), que es la opción Sólo el Color.
A continuación se muestra como quedaría la rejilla con cada una de estas opciones:
Figura 51. Ejemplo de las diferentes opciones de programación de tachar
Botón emparejar
Este botón
, se usa para seleccionar las opciones de emparejamiento. Al pulsarlo se nos abre la siguiente ventana:
Figura 52. Ventana Emparejar
El temporizador se usa para cambiar el botón emparejar cada X segundos que le indiquemos, si el usuario empareja el botón antes de que acabe el tiempo, automáticamente el botón emparejar cambiará y empezará otra vez a cambiar cada X segundos. La posición indica la posición que ocupa el botón emparejar en la rejilla. Hay 6 disponibles, en la parte izquierda, y dentro de esta parte puede colocarse en la parte superior, media o inferior de la pantalla, y en la parte derecha, que también dispone de parte superior, media e inferior. Luego en el medio disponemos del botón
, es el botón de posición Aleatoria, si lo pulsamos, el botón emparejar aleatoriamente se colocará en las seis posiciones permitidas válidas.
Por último tenemos el orden (orden de emparejamiento), que puede ser secuencial, inversa o aleatorio. Si elegimos secuencial el botón emparejar cambiará su dibujo en orden del primero al ultimo. Por ejemplo, en una rejilla numérica ira del primer valor que le hayamos dado al crearla hasta el ultimo, siguiendo el orden natural de los números.
A continuación vamos a ver el orden secuencial que sigue los elementos que se eligen para que el usuario tache, el orden inversa sería lo mismo pero inversamente, y el orden aleatorio es que cambia de forma aleatoria entre los valores permitidos.
En la rejilla numérica el orden es el orden natural de los números. Si tenemos una rejilla ascendente, que empieza en el 50 y acaba en el 200, el botón emparejar empezara con valor 50, luego el 51 y así sucesivamente hasta llegar al 200. (Si el incremento de los valores fuese mayor que 1, el botón emparejar empezaría en el 50 y luego sería 50 + incremento de los valores y así hasta llegar al último valor). Luego volvería a empezar por el 50. Si la rejilla fuese descendente, empezaría por el 200 y luego el 199 y así sucesivamente. Si un usuario empareja un número correctamente, ese número ya no vuelve a aparecer en la secuencia del botón emparejar.
En la rejilla abecedario, el orden que se sigue es el alfabético, empezando por la primera letra o secuencia de letras que le hayamos indicado hasta la última. Si se empareja una secuencia, esa secuencia ya no vuelve a aparecer en el botón emparejar.
En la rejilla colores el orden secuencial que se sigue es el siguiente:
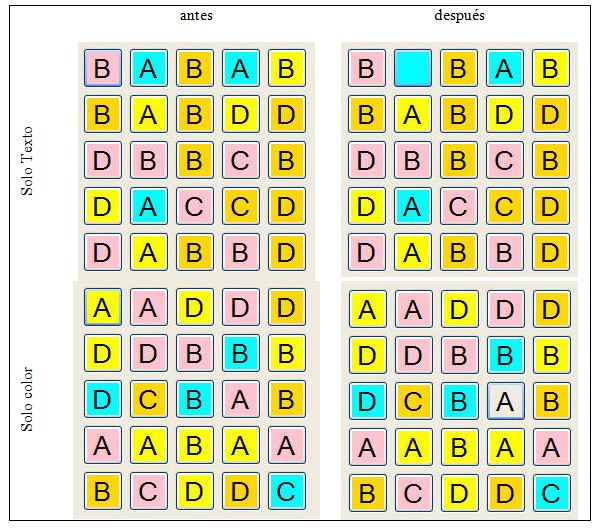
Figura 53. Orden Secuencia Rejilla Colores
En la rejilla de letras el orden secuencia es el que muestra la siguiente figura:
Figura 54. Orden secuencial Rejilla Letras
En la rejilla de imágenes el orden secuencial es:
Figura 55. Orden Secuencial Rejilla Imágenes
En la rejilla de Wingdings el orden secuencial es el siguiente:
Figura 56. Orden Secuencial Rejilla Wingdings
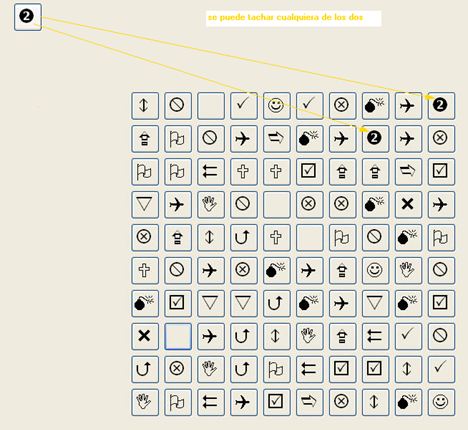
Primero aparecerán los ítems del grupo 1, luego los del grupo 2 y luego los del grupo 3. Dentro de cada grupo aparecerán según el orden de elección de las mismas. Por ejemplo supongamos que seleccionamos los siguientes ítems para tachar por el sujeto:

Figura 57. Lista Items identificar
Escogidos según el siguiente orden:
, este es el orden secuencial.
Este orden también se puede observar pulsando en el botón
, tal y como se muestra en la siguiente figura:
Figura 58. Orden Secuencial Rejilla Wingdings
A continuación veamos un ejemplo de uso del botón emparejar en una rejilla de Wingdings, con los ítems a tachar por el sujeto arriba indicados. El orden elegido es Secuencial y la posición del Botón emparejar es Aleatoria.
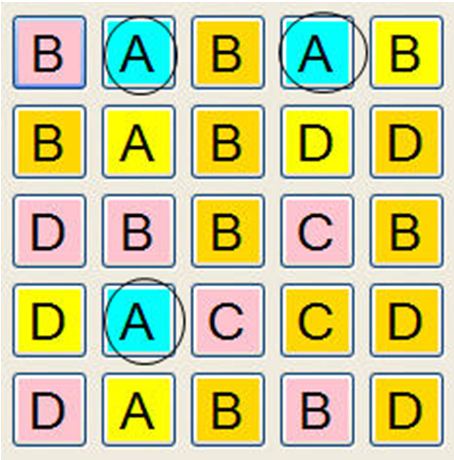
Figura 59. Ejemplo de Emparejar Rejilla Wingdings
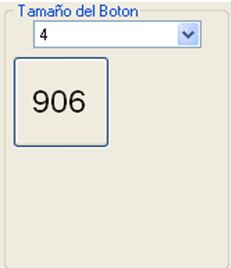
Tamaño del botón
Con esta opción podemos cambiar el tamaño de los botones de la rejilla, por ejemplo si seleccionamos el tamaño tipo 4, los botones de la rejilla estarán formador por botones de igual tamaño al que vemos en la figura.
Figura 60. Tamaño de Botón
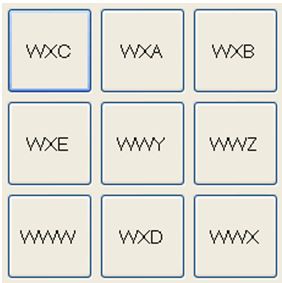
El texto, color e imágenes de los botones de la rejilla se ajustarán automáticamente al tamaño del botón seleccionado. En la siguiente figura se muestra un ejemplo de una rejilla Afabetica 3x3, con tamaño de botón 4, y que comienza en WWW.
Figura 61. Ejemplo Rejilla Abecedario con tipo botón 4
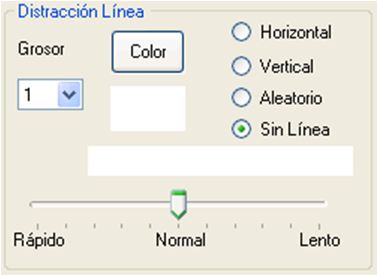
Distracción línea
Este grupo sirve para crear una línea que atraviesa la pantalla.
Figura 62. Distracción Línea
Esta línea puede ser:
Vertical: se crea una línea vertical que va desplazándose por toda la pantalla de izquierda a derecha y viceversa.
Horizontal: se crea una línea que se desplaza< por la pantalla de arriba abajo y viceversa.
Aleatoria: crea una línea Horizontal o Vertical, que se desplaza de izquierda a derecha, de derecha a izquierda, de arriba a abajo o de abajo a arriba según un valor aleatorio generado por el programa.
Luego tenemos en este mismo grupo el botón Color
, que sirve para elegir el color que tendrá la línea.
Debajo de este botón tenemos un cuadro blanco, que nos indicará el color que hemos elegido para la línea. Por defecto la línea no tiene color.
A la izquierda del botón tenemos una lista
que sirve para elegir el grosor que tendrá la línea.
El campo blanco rectangular nos mostrara, una vez escogido el grosor de la línea, como queda esta con el grosor elegido.
Debajo del todo tenemos esta opción
que nos permite elegir la velocidad de desplazamiento que tendrá la línea en la pantalla.
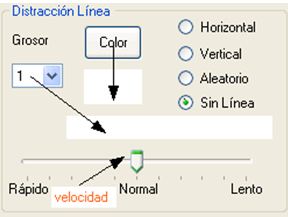
Figura 63. Distracción Línea. Campos de muestra
En esta figura se puede observar donde se muestra el color de la línea, el grosor y como escoger la velocidad de la línea.
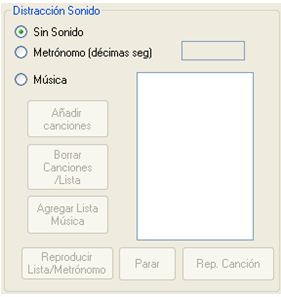
Distracción música y metrónomo
Aquí tenemos el grupo de botones distracción sonido4. Esta parte del programa sirve para poder usar archivos de sonido (.wav o .mp3, que serán reproducidos con el Reproductor de Windows Media Player incorporado en la aplicación) o para usar un Metrónomo. El valor del metrónomo se expresa en décimas de segundo. Un metrónomo[01] que genere más de 208 pulsos por minuto es de gran utilidad en aquellas disciplinas deportivas que sus ritmos cíclicos son superiores a esa cantidad. Por ejemplo, si deseamos que el metrónomo genere 120 pulsos por minuto, su equivalencia (mediante una simple regla de tres) será de un pulso cada 500 milisegundos, por lo tanto en la casilla correspondiente debemos introducir 5 (recordemos que el valor del metrónomo se expresa en décimas de segundo). La siguiente figura muestra la parte Distracción Sonido.
Figura 64. Distracción Sonido
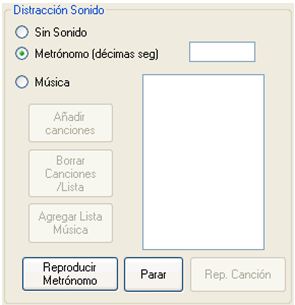
Dentro de distracción sonido tenemos dos opciones, Metrónomo y Música. Si escogemos la opción Metrónomo, la ventana cambia a la siguiente figura:
Figura 65. Distracción Sonido. Metrónomo
Se nos activa la opción para poder meter el valor del metrónomo y dos botones. El botón Reproducir Metrónomo reproducirá el metrónomo con el valor que le hayamos introducido, así antes de crear la rejilla sabremos como se reproducirá el metrónomo. El botón Parar parará el Metrónomo.
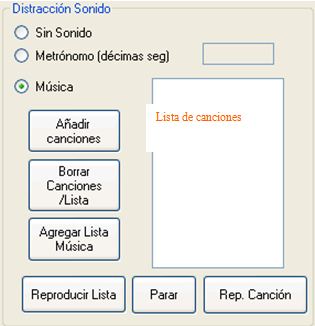
Si seleccionamos la opción Música la ventana cambia a la siguiente figura:
Figura 66. Distracción Sonido. Música
En esta opción tenemos los siguientes elementos:
Lista de Canciones: Muestra las canciones o el nombre de la lista que hemos añadido al programa. Estas canciones se irán agregando siempre al final de la lista de canciones que ya tengamos agregadas. Se puede agregar lista de canciones creadas con el Windows Media Player o con el Winamp.
Añadir Canciones. Sirve para añadir canciones a la lista de canciones.
Borrar Canciones/Lista. Borra las canciones que seleccionemos de la lista de canciones o borra la lista, si en lugar de canciones le hemos agregado una lista.
Agregar Lista Música: Sirve para agregar un archivo de tipo música que ya tengamos creado previamente. Si tenemos alguna canción agregada a la lista, borrará todas las canciones, dejando solo la lista de música que agregamos.
Reproducir Lista: Reproduce todas las canciones que tengamos agregadas empezando por la primera canción siempre, si tenemos un grupo de canciones agregadas o para reproducir un archivo tipo lista de música.
Parar: Sirve para parar la reproducción en curso.
Rep. Canción: Se utiliza para reproducir una canción en concreto del grupo de canciones que tengamos agregados en la lista de canciones. Para ello se selecciona una canción de la lista, haciendo click sobre ella con el ratón y luego pulsamos este botón.
Reproductor de Windows
Se usa para reproducir todo lo referente al grupo Distracción sonido.
Figura 67. Reproductor Windows Media Player
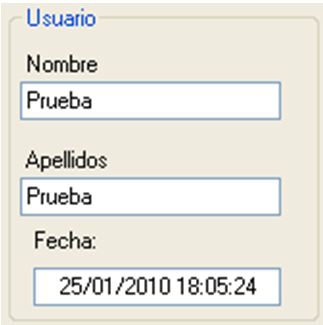
Grupo Usuario y Deportista
Figura 68. Grupo Usuario: Nombre, Apellidos y Fecha
Estos dos grupos sirven para identificar el usuario. Tenemos el grupo usuario que consta de Nombre, Apellidos y Fecha.
El campo Fecha es un campo no editable y muestra la fecha y hora en la cual el sujeto ha comenzado la realización del ejercicio de la rejilla.
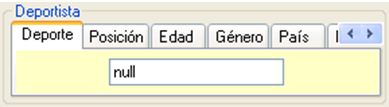
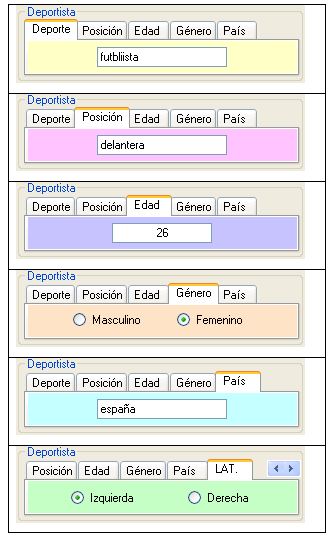
Tenemos el grupo Deportista, que consta de los siguientes campos: Deporte, Posición, Edad, Género, País y Lateralidad.
Figura 69. Grupo Deportista
Estos campos se usan para diferenciar a los sujetos según el país, género, el tipo de deporte…
Por ejemplo si evaluamos a una Mujer, futbolista, que sea delantera, de 25 años de edad, de España y zurda, basta con rellenar los campos tal y como muestran las siguientes figuras:
Figura 70. Pestañas del Grupo Deportista
La gráfica
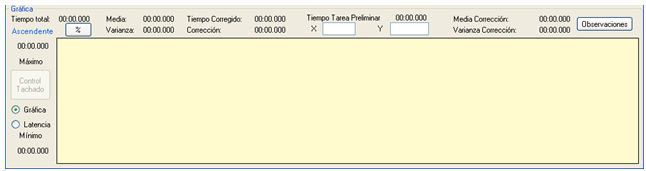
En la parte baja de la ventana principal tenemos Gráfica, que sirve para mostrar una gráfica de los tiempos empleados por el sujeto en tachar los botones de la rejilla, media de esos valores, varianza, el tiempo de la tarea preliminar… (seleccionando la opción gráfica), y también puede mostrar los tiempos de latencia, si los hay, sino los hubiese mostrará una gráfica vacía semejante a la de la figura 71, (seleccionando la opción latencia), son los tiempos que tarda el usuario entre que sale el botón emparejar y tacha un item de la rejilla. En la siguiente figura observamos los componentes de este grupo Gráfica.
Figura 71. Gráfica
Se observan las siguientes etiquetas:
Tiempo Total: nos indica el tiempo total que ha tardado el sujeto en realizar el ejercicio propuesto.
Media: Muestra la media del tiempo total que ha tardado el sujeto.
Varianza: La varianza del tiempo total.
Tiempo Tarea Preliminar: El tiempo que tarda el sujeto en realizar la tarea preliminar.
Tiempo Corregido: Tiempo total menos la corrección efectuada obtenida a partir de la tarea preliminar.
Corrección: Muestra el valor de la corrección efectuada al tiempo total.
Media Corrección. El valor de la media de los tiempos en tachar los botones teniendo en cuenta el tiempo que ha tardado en realizar la tarea preliminar.
Varianza corrección: Idem que la media pero calculando la varianza.
Máximo: El máximo de tiempo que el usuario tarda en tachar un botón.
Mínimo: El mínimo de tiempo que el sujeto ha tardado en tachar un botón.
Podemos observar tres botones
, el botón
y el botón
. Su funcionamiento se explica en los apartados siguientes.
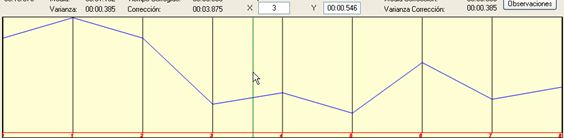
También hay dos casillas X e Y
. Estas casillas sirven para ver el tiempo Y que ha tardado en pulsar el botón X.
Figura 72. Visualizar valores de X e Y
Dada la siguiente gráfica, el tiempo que el sujeto ha tardado en tachar el botón 3, es de 0:00,546 segundos. Para usar esta casillas, basta con hacer click izquierdo del ratón sobre la gráfica, y sin soltar el botón del ratón, ir moviendo el ratón de izquierda a derecha sobre la gráfica, y en las casillas se irán mostrando para cada valor de la X, el valor de la Y asociado.
Si la gráfica es numérica o abecedario, debajo del Tiempo Total aparece, en azul, una etiqueta indicando si la rejilla es ascendente o descendente.
Botón Observaciones
Pulsando este botón se nos presenta una ventana, que nos permite introducir las observaciones que consideremos oportunas, y en caso de cargar un registro desde un fichero, nos muestra las observaciones que hemos introducido para ese sujeto
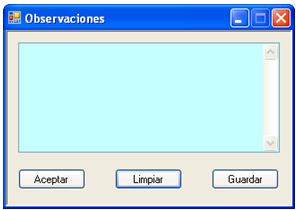
Figura 73. Ventana Observaciones
Esta ventana dispone de 3 botones:
Aceptar. Cierra la ventana guardando las observaciones que hayamos escrito.
Limpiar: Borra las observaciones que aparecen en al ventana.
Guardar: Si modificamos las observaciones de un sujeto, pulsamos sobre este botón para guardar estas nuevas observaciones.
Botón Control Tachado
Este botón solo esta operativo para los tipos de rejilla numérica, de letras y abecedario. Al pulsarlo se nos muestra una ventana similar a la siguiente:
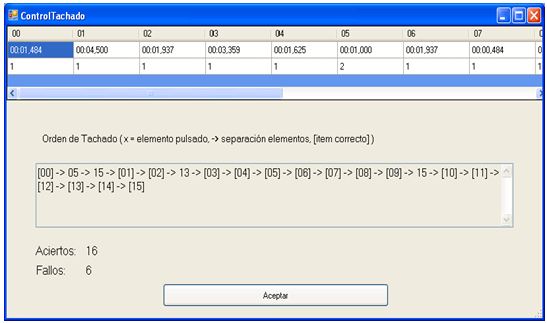
Figura 74. Ventana Control de Tachado
En la parte superior de la ventana, se nos muestra una tabla con tres filas, lal superior muestra el texto que contenía el botón al tacharlo, debajo el tiempo que se ha tardado en tachar ese botón y la Witham fila las veces que hemos pulsado ese botón.
En medio de la ventana se muestra la secuencia de pulsación de los botones de la rejilla, entre [ ] se marca cuando se pulsa el botón que en ese momento toca tachar.
Debajo tenemos el número de aciertos y errores. Se considera que si se pulsa un botón ya tachado eso también es un error.
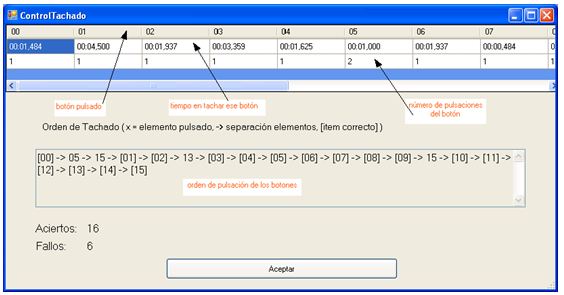
Figura 75. Ventana Control Tachado. Explicación campos
Botón %
Si pulsamos sobre este botón se nos presenta una ventana con información sobre porcentajes de aciertos y errores, etc., tal y como se observa en la siguiente figura:
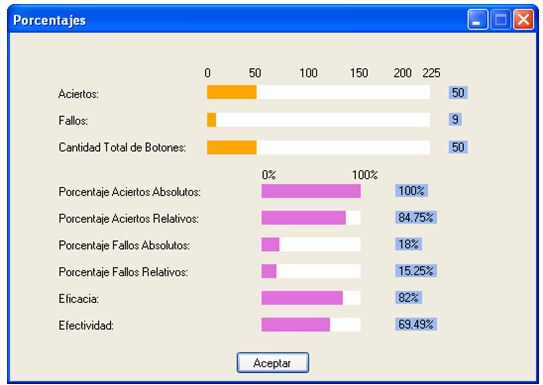
Figura 76. Ventana Porcentajes
Esta ventana presenta los siguientes campos:
Aciertos: Representa el número total de aciertos del sujeto.
Errores: El número total de errores del sujeto.
Cantidad Total de Botones: El número total de botones correctos que el sujeto debe tachar en la rejilla. Por ejemplo, si tenemos una rejilla de Imágenes, de tamaño 100 x 100, con cantidad Mínima de botones al 50%, en la rejilla habrá 50 botones en total que el sujeto tiene que tachar. Así este campo vale 50.
Porcentajes Aciertos Absolutos: Este campo se calcula según la siguiente fórmula. %Aciertos Absolutos = aciertos / Cantidad Total de Botones.
Porcentaje Aciertos Relativo: Se usa la siguiente fórmula. %Aciertos Relativos = aciertos / (aciertos + errores).
Porcentaje Fallos Absolutos: Viene dado por la formula siguiente. %Fallos Relativos = errores / Cantidad Total Botones.
Porcentaje Fallos Relativos: Viene dado por %Fallos Relativos = errores / (aciertos + errores).
Eficacia. Sigue la siguiente fórmula. %Eficacia = (aciertos – errores) / Cantidad Total Botones.
Efectividad. Viene dado por la siguiente fórmula. %Efectividad = (aciertos – errores) / (aciertos + errores).
Barra de Herramientas
La aplicación dispone de una barra de herramientas. Dicha barra se puede observar en la siguiente figura:
Figura 77. Barra de Herramientas
A la derecha de la misma disponemos de dos botones, uno con la bandera de España y otra con la bandera de Inglaterra. Estos dos botones sirven para ejecutar la aplicación en español o inglés.
A la izquierda de la misma tenemos el menú Archivo, Herramientas, Ayuda y Proyecto Fin de Carrera Realizado por Miguel Ángel Martínez Jiménez y dirigido por José Luis Pastrana Brincones y Antonio Hernández Mendo.
Archivo: La siguiente figura muestra las opciones disponibles de este menú.
Figura 78. Menú Archivo
Este menú se compone de las órdenes:
Abrir: Para abrir un fichero de datos de la aplicación.
Guardar: Para guardar los datos del sujeto en un fichero. Si el fichero ya existe los datos se escriben al final del mismo.
Imprimir: que consta de tres opciones,
Formulario: Que imprime la pantalla principal del programa tal y como se muestra en el monitor del pc.
Informe: Que imprime un informe de los datos que contiene la ventana principal del programa.
Informe + gráfica: Imprime lo mismo que informe y al final añade todo el grupo Gráfica.
Salir: Para cerrar la aplicación.
Figura 79. Menú Herramientas
Herramientas:
Este menú se compone de las órdenes:
Exportar Excel: Exporta datos de la aplicación a Excel.
Exportar Word: Exporta a Word los datos de la pantalla principal de la aplicación que en ese momento se encuentre en la pantalla.
Guardar Preferencias: Para guardar en un fichero opciones por defecto para la aplicación.
Cargar Preferencias: Carga las preferencias del fichero elegido.
Figura 80. Menú Ayuda
Ayuda:
Esta orden muestra lo típico en cualquier orden Acerca de.
Proyecto Fin de Carrera Realizado por Miguel Ángel Martínez Jiménez y dirigido por José Luis Pastrana Brincones y Antonio Hernández Mendo.
Figura 81. Ventana Información
Se muestra información sobre el autor de la rejilla y los directores de proyecto, así como la página web donde se alojara el programa.
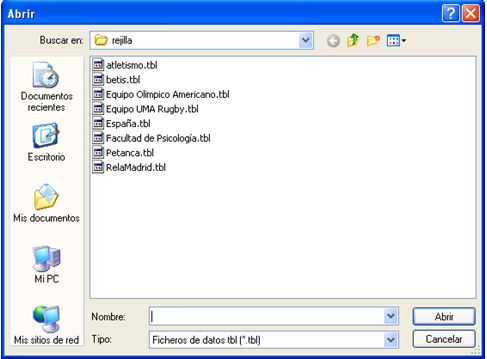
Menú Abrir
Si pulsamos en abrir se nos abre una ventana como la que sigue:

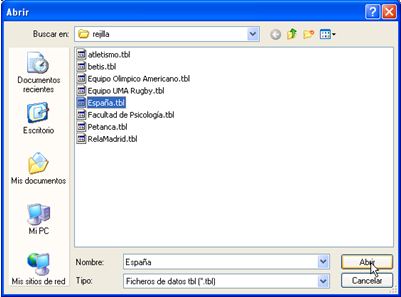
Figura 82. Ventana Abrir Fichero
Seleccionamos el fichero que queremos cargar, por ejemplo España.tbl y le damos a abrir.
Figura 83. Elección fichero de datos
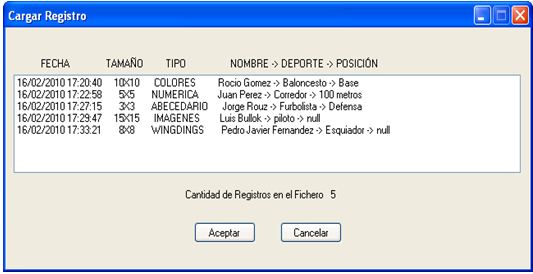
Nos aparece la ventana que sigue, donde podemos observar la fecha, el tamaño de la rejilla, el tipo de la rejilla, el nombre del sujeto, junto al deporte que practica y su posición.
Figura 84. Ventana Cargar Registro
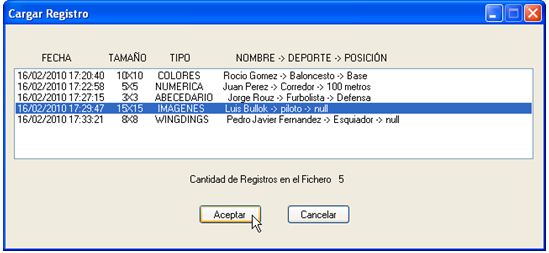
Seleccionamos el registro que queramos cargar y pulsamos aceptar.
Figura 85. Elección de Registro
Con lo que los datos de ese registro se cargarán en la aplicación.
Menú Guardar
Esta opción nos permite guardar los datos de un usuario en un fichero. Por defecto esta opción esta desactivada hasta que un usuario realice una rejilla o se cargue un registro desde fichero.
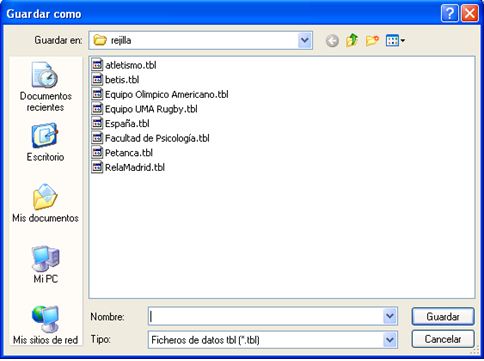
Si pulsamos en guardar se nos abre la ventana
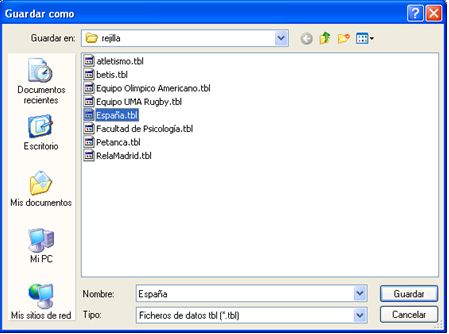
Figura 86. Ventana Guardar
Tenemos ahora dos opciones, escribir un nombre de fichero nuevo
Figura 87. Ventana Guardar. Fichero Nuevo
O seleccionar uno que ya tengamos creado
Figura 88. Ventana Guardar. Fichero Existente
Con lo que los datos de la rejilla se guardaran en el fichero como un registro, conservando todo lo que hubiese en ese fichero con anterioridad.
Y ya solo queda pulsar en guardar.
Menú Imprimir
Dispone de tres opciones.
, que manda a la impresora la pantalla principal del programa tal y como se encuentre en el momento de la impresión.
Imprimir formulario
, manda a la impresora un informe de la pantalla principal y justo después todo lo referente a la gráfica como imagen. Imprimir informe+ gráfica
, manda a la impresora un informe de la pantalla principal del programa. Imprimir informe
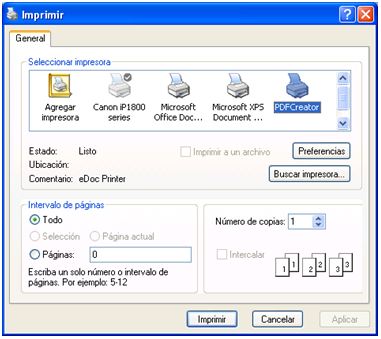
Si seleccionamos cualquiera de las dos opciones últimas, nos aparecerá una ventana para elegir la impresora donde queremos imprimir y justo después una ventana para elegir el tamaño de la letra de impresión. Si le damos un tamaño de letra muy grande se nos puede salir de los márgenes de impresión.
Figura 89. Elección de impresora
Figura 90. Elección de Fuente para Imprimir
Si seleccionamos un tamaño de letra grande, puede ocurrir que se nos salga de los márgenes de impresión, tal y como se aprecia en la siguiente figura.
Figura 91. Impresión de Fuente muy grande
Exportar a Word
Con esta opción se exportarán los resultados de la ventana principal a Word.
Si tenemos la siguiente figura, y pulsamos en exportar a Word
Figura 92. Pantalla Principal. Exportar a Word
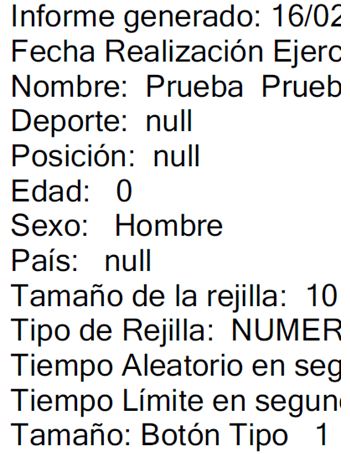
Nos aparecerá en Word lo siguiente:
Informe generado: 16/04/2010 14:32:08
Fecha Realización Ejercicio: 13/04/2010 18:04:06
Nombre: Rosa Povea
Deporte: futbolista
Posición: portero
Lateralidad: DERECHA
Edad: 24
Sexo: Mujer
País: argentina
Aciertos: 50
Fallos: 9
Cant. Bot.: 50
% Aciertos Absolutos: 1%
% Aciertos Relativos: 0,8474576%
% Errores Relativos: 0,1525424%
% Errores Absolutos: 0,18%
Eficacia: 0,82%
Efectividad: 0,6949152%
Tamaño de la rejilla: 10 x 10
Tipo de Rejilla: IMAGENES
Tiempo Aleatorio en segundos de intercambio de los botones: 8
Tiempo Límite en segundos para finalizar la rejilla:
Tamaño: Botón Tipo 1
Distracciones:
- Línea Aleatoria
Velocidad desplazamiento Lento
Color:ffff8000.
Grosor: 6.
- Música.
Lista de canciones
> 01 - Los Rebujitos
TIEMPOS DE LA REJILLA
Tiempo Total: 01:50.890
Máximo: 00:42.109
Minimo: 00:42.109
Media: 00:02.217
Varianza: 00:33.518
Tarea Preliminar: 00:00.765
Tiempo Corregido: 01:13.375
Corrección: 01:13.375
Media correción: 00:01.452
Varianza correción: 00:33.518
OBSERVACIONES
SinObservaciones
Tiempos en tachar cada botón --> Emparejamiento:
Botón 0 : 00:01.703 --> 00:01.703
Botón 1 : 00:01.390 --> 00:01.390
Botón 2 : 00:00.671 --> 00:00.671
Botón 3 : 00:00.781 --> 00:00.781
Botón 4 : 00:00.562 --> 00:00.562
Botón 5 : 00:01.250 --> 00:01.250
Botón 6 : 00:00.812 --> 00:00.812
Botón 7 : 00:00.953 --> 00:00.953
Botón 8 : 00:01.500 --> 00:01.500
Botón 9 : 00:02.156 --> 00:02.156
Botón 10 : 00:00.750 --> 00:00.750
Botón 11 : 00:00.859 --> 00:00.859
Botón 12 : 00:00.968 --> 00:00.968
Botón 13 : 00:01.156 --> 00:01.156
Botón 14 : 00:03.968 --> 00:03.968
Botón 15 : 00:01.765 --> 00:01.765
Botón 16 : 00:01.234 --> 00:01.234
Botón 17 : 00:03.984 --> 00:03.984
Botón 18 : 00:00.671 --> 00:00.671
Botón 19 : 00:01.078 --> 00:01.078
Botón 20 : 00:00.484 --> 00:00.484
Botón 21 : 00:00.578 --> 00:00.578
Botón 22 : 00:01.750 --> 00:01.750
Botón 23 : 00:00.359 --> 00:00.359
Botón 24 : 00:03.296 --> 00:03.296
Botón 25 : 00:00.593 --> 00:00.593
Botón 26 : 00:00.609 --> 00:00.609
Botón 27 : 00:01.968 --> 00:01.968
Botón 28 : 00:00.625 --> 00:00.625
Botón 29 : 00:00.625 --> 00:00.625
Botón 30 : 00:00.406 --> 00:00.406
Botón 31 : 00:02.187 --> 00:02.187
Botón 32 : 00:00.437 --> 00:00.437
Botón 33 : 00:02.609 --> 00:02.609
Botón 34 : 00:04.750 --> 00:04.750
Botón 35 : 00:42.109 --> 00:02.015
Botón 36 : 00:01.421 --> 00:01.421
Botón 37 : 00:01.531 --> 00:01.531
Botón 38 : 00:02.953 --> 00:02.953
Botón 39 : 00:01.343 --> 00:01.343
Botón 40 : 00:01.046 --> 00:01.046
Botón 41 : 00:03.390 --> 00:03.390
Botón 42 : 00:01.953 --> 00:01.937
Botón 43 : 00:01.484 --> 00:01.484
Botón 44 : 00:00.625 --> 00:00.625
Botón 45 : 00:00.750 --> 00:00.750
Botón 46 : 00:00.750 --> 00:00.750
Botón 47 : 00:00.781 --> 00:00.781
Botón 48 : 00:00.687 --> 00:00.687
Botón 49 : 00:00.562 --> 00:00.562
Sino hay tiempo de latencia, se mostrarán tiempo con valor 00:00.000, en la segunda columna.
Exportar a Excel
Con esta opción se exportan los datos de los ficheros que queramos al procesador de hojas de cálculo Excel.
Si pulsamos exportar a Excel, no aparece una ventana como la que sigue:
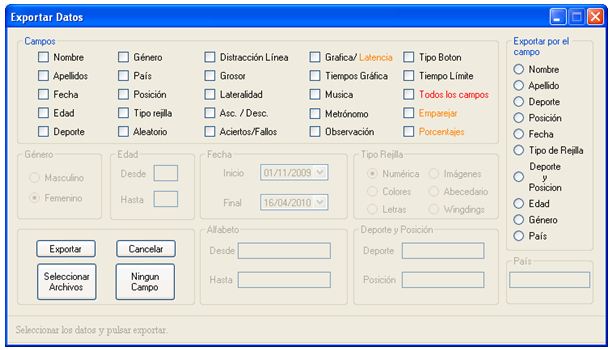
Figura 93. Ventana Exportar Excel
Los campos en color Naranja serán exportados a la HOJA 2 de Excel, mientras que el resto de campos se exportarán a la HOJA 1.
Seleccionamos los campos que queramos exportar a Excel. Destacar que si seleccionamos sobre Gráfica/Latencia se exportarán los valores de tiempos en tachar cada botón y los tiempos de latencia, y si seleccionamos Tiempos Gráfica, se exportarán los valores de Tiempo Total, Media, Varianza, Tarea Preliminar….
Luego elegimos por que campo queremos realizar la exportación de entre todos los disponibles. Y se nos activará la opción correspondiente, por lo que rellenamos los campos con los valores que estimemos oportunos.
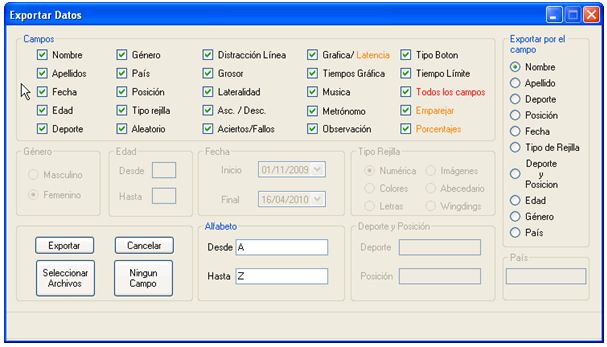
Supongamos que queremos exportar todos los campos de los sujetos cuyo nombre este en el rango de letras de la ‘A’ hasta la ‘M’, del fichero España.tbl. Se cargan todos los datos y le damos a exportar.
Figura 94. Elección de exportación
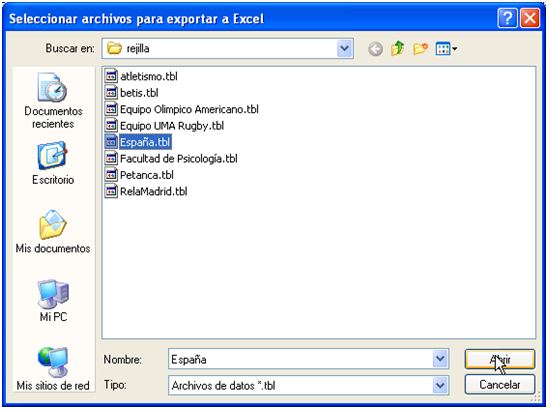
Luego pulsamos en Seleccionar Archivos y elegimos todos los archivos que queramos exportar a Excel.
Figura 95. Elección Ficheros Exportar Excel
Una vez que ya tenemos todo seleccionado pulsamos el botón
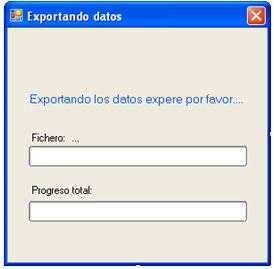
Se nos abrirá una ventana que nos indicara el progreso de la exportación.

Figura 96. Ventana de espera exportando datos
La primera barra muestra el progreso del fichero que actualmente está exportando, y la siguiente barra indica el progreso total de todos los ficheros que se están exportando. El tiempo dependerá del tamaño de los ficheros y del ordenador donde se este ejecutando la aplicación. Como ejemplo en un AMD XP 2800+, con 1Gb de Ram, y 120Gb de Disco Duro, un fichero con 100 registros tarda aproximadamente 1 minuto en ser exportado, 1000 registros tardan 10 minutos.
Se pueden seleccionar tantos ficheros como queramos para realizar la exportación.
El botón
, se usa para desmarcar todos los campos.
Guardar Preferencias
Esta opción permite guardar una serie de campos en un fichero, para no tener que estar siempre modificando las opciones por defecto de la aplicación. Los campos que se guardan son: columnas, filas, tipo de rejilla, tiempo aleatorio5, tiempo limite*, distracción línea* junto a su color, grosor y velocidad, tipo de botón, tarea preliminar*, el metrónomo*, valor inicial de la rejilla numérica, junto a si es ascendente o descendente y el valor de los incrementos, valor inicial de la rejilla abecedario, si es mayúsculas o minúsculas, la casilla de verificación de la tarea preliminar y la casilla de colores de fondo, todo lo referente a la distracción sonido y las opciones de programación de la rejilla, también se guardan las opciones de la ventana emparejamiento.
Se pueden tener tantos ficheros de preferencias como se quieran.

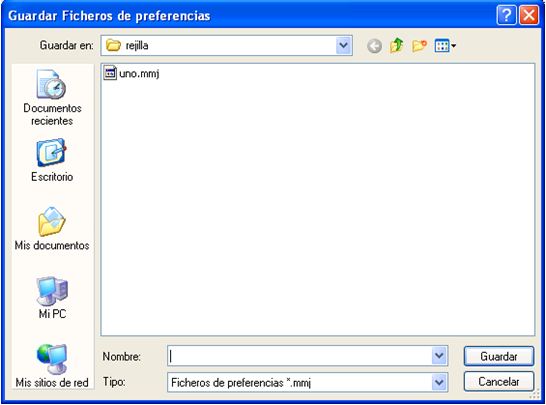
Figura 97. Ventana Guardar Ficheros Preferencias
Cargar Preferencias
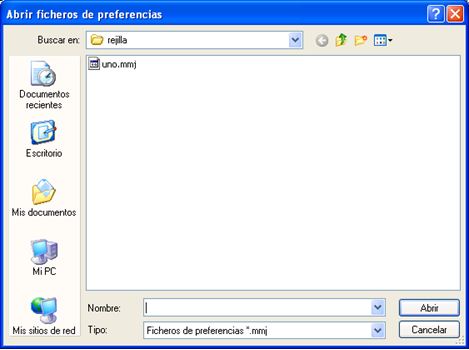
Figura 98. Ventana Cargar Fichero Preferencias
Esta opción nos permite cargar un fichero de preferencias en la aplicación.
Notas
Wingdings: Tipo de fuente formada por símbolos. Están las wingdings 1, wingdings 2 y wingdings 3.
Esta opción permite realizar comparaciones entre sujetos eliminando la influencia de diferencias individuales debidas a la coordinación oculo-manual.
Se explicará con más detalle su funcionamiento más adelante.
El sonido o canciones que pongamos aquí se reproducirán con el reproductor de Windows Media incorporado en la aplicación. Al pulsar el botón crear rejilla las canciones empezarán a reproducirse automáticamente.
Si los hay.
Bibliografía
Hernández Mendo, A. y Ramos Pollán, R. (1996). Introducción a la informática aplicada a la Psicología del Deporte. Herramientas informáticas de uso en las ciencias del deporte. Madrid: Ra-Ma.
Ian Marteens. La cara oculta de C#, Intuitive Sight 2004.
http://www.microsoft.com/net Defining de Basic Elements of .NET
Herbert, S. Manual de referencia C#, Mc Graw Hill, 2002.
www.google.es, y buscar http://www.qualitrain.com.mx o blog de Qualitrain
David, V. Julian, T. Visual Studio.NET, Anaya multimedia 2002.
Blog del Centro de Innovación de Cantabria CIIN. http://geeks.ms/blogs/ciin/default.aspx
C# Language Specification, Microsoft Corporation 2001.
Guillermo “guile” Som, Aprenda · 30. desde 0.0, Parte 3, Lo Nuevo. Solid Quality Press 2008
Francisco Javier Ceballos, Enciclopedia de Microsoft Visual C# 2ª Edición Ra-Ma 2007.
Julian, T. David, V. La Biblia de Visual Studio .NET. Anaya Multimedia, 2002
Así es Microsoft Visual Studio.Net. McGraw-Hill 2001
David, V. Julián, T. Visual Studio .NET, Anaya Multimedia 2002
Artículo: La atención: una compleja función cerebral. A. Estévez-González, C. García-Sánchez, C. Junqué
Artículo: Tarea de Atención Sostenida en la Infancia. Mateu Servera & Jordi Llabrés. Universitat de les Illes Balears (UIB). TEA ediciones, S.A.
Otros artículos sobre Informática e Internet
 |

Búsqueda personalizada
|
|---|---|
|
revista
digital · Año 15 · N° 145 | Buenos Aires,
Junio de 2010 |
|